Outline Photoshop action that you can download for free from PhotoshopSupply. Create your own outline font in just a few seconds!
How To Outline Text In Photoshop
How to outline text in Photoshop? It’s easy, just add a layer style and use the Stroke option.
You can turn any font into an outline font. Add stroke to text in Photoshop in just a few steps:
- Use the Type Tool to add a Text layer in Photoshop
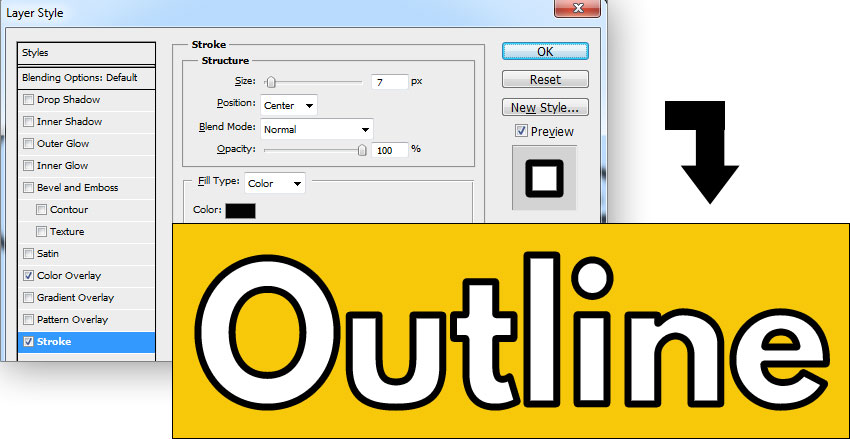
- Double click on the Text layer to open the Layer Style window
- Check the Stroke layer style to outline the text

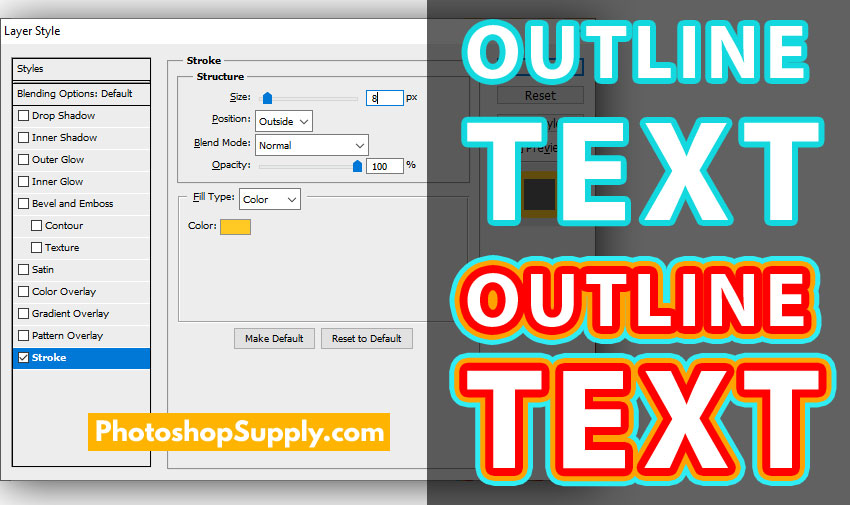
Double Stroke Photoshop Effect
To add double stroke Photoshop effect follow these:
- Convert the Text layer into a Smart Object
- Open the Layer Style window and add a Stroke layer style.
TIP: To add multiple outlines, convert the previous Smart Object in a new Smart Object and, add another Stroke layer style. Repeat the process to add multiple outlines and create a font border.

Outline Text Settings
- Size. Set the size or width to the desired amount by using either the slider or enter your own value.
- Position. Choose a Position for the stroke. There are three choices: Inside (stroke inside the edges of the text), Center (stroke inside and out of the text) and Outside (stroke outside edge of the text)
- Blend Mode. Use these to control how the text stroke will interact with the colors or layers under the stroke. It’s useful if you place the text over an image or a photo.
- Opacity. Use the slider to set the transparency for the stroke.
- Fill Type. Strokes can be filled with color, gradient or pattern.
With the multiple outlines Photoshop action, you can make a double outline font. The double stroke Photoshop effect looks great for typography designs. Use outlined fonts for big titles and headers.

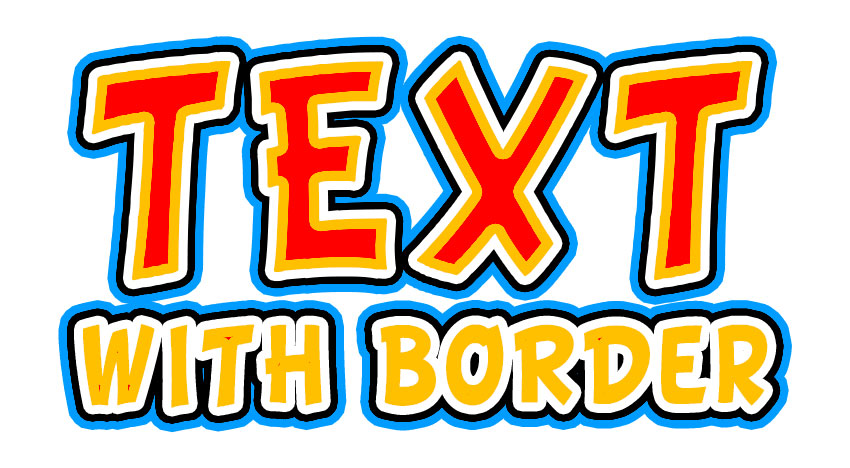
Text with Border (Layer Style ASL File)
How to make text stand out? One easy and effective way is to use a text with border just like this.

Inside the pack you also get a free layer style (ASL file) that you can use to put border around text, shapes and images. With this text style you can add up to 4 text outlines using only one layer without smart objects.
How to create text with border:
- Load the ASL file in Photoshop
- Add a text or a shape layer
- Double click on the layer to open the Layer Style window
- Click on the Styles tab from top and choose the layer style that you uploaded (it should be the last added in the list of styles)
To create the multiple stroke text effect I used Inner Glow, Outer Glow, Stroke and Drop Shadow. Your outline text will look like this and it will still be editable with only one layer.

Add Photoshop Border Around Text
To learn more about how to create an Outline in Photoshop for different layer types (text, shapes, cutout images, etc), read this quick tutorial.
So, now you know how to convert text to outline in Photoshop and how to outline fonts in Photoshop. So, there is no need for installing outline fonts. But, here are some examples of outlined fonts.
Outlined fonts are used for magazines, wall posters, movie posters, T-shirt design, etc. A famous example is the Stranger Things logo that was made using an outlined font. For all the fans out there, check out this cool Stranger Things font generator and create your own text effect online.
How to Outline Fonts in Photoshop
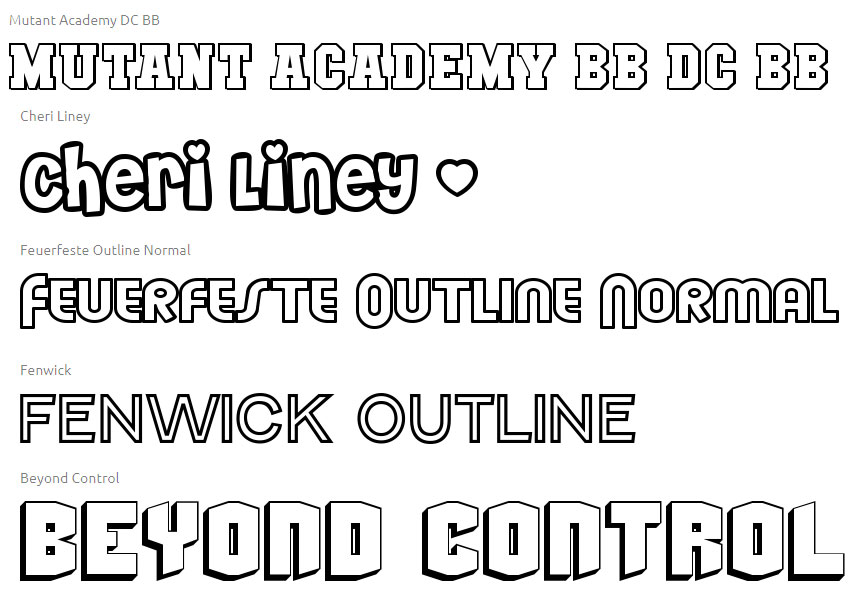
So, you can use the text outline Photoshop action, or you can use outline fonts. There are lots of cool outline fonts available for free:
- Mutant Academy
- Cherl Liney
- FeuerFeste Outline
- Fenwick
- Beyond Control, etc.

But, it’s great to know that you can turn any regular font into an outline font. Create awesome outline text effects using our free Photoshop action!
An outlined text is great for creating different typography effects. So, if you add a text outline you can transform regular fonts into hollow fonts. You don’t really need specially designed outline fonts.
With our outline text Photoshop action you can add multiple strokes and multiple outlines to any font type that you want.
But what about shapes? Can you also add outline to shapes? Yes, you can!
Photoshop Transparent Text with Outline
To make a Photoshop transparent text with outline use the action in the pack. Make the layer called “outline 1 by PhotoshopSupply” visible. Then, set the Fill from 0% to 20% to make a see trough text. For the outline, set the Stroke opacity to 75%.

To make transparent text in Photoshop you can also use the cut out text effect. Check out our free Photoshop action if you want to make transparent text effect.
Use our action and create a text border Photoshop effect with 1-click! The text with border is quite useful for adding text to images, for creating typography designs, etc.
How to Outline Shape in Photoshop
So, now you know how to make outline text in Photoshop. With our free Photoshop action you can add border to shapes and raster images.
The outline a shape in Photoshop technique is identical to adding outline to text. Add a Layer Style and use Stroke option.
How to Outline Image in Photoshop
To outline image in Photoshop, use the Pen Tool to make a selection around the person or object that you want to extract.

Then, copy the selection in another layer. To convert a Photoshop selection to new layer, press Control+J.
Next, use our outline Photoshop action to outline photo in Photoshop. The text outline Photoshop action works also for shapes and cutout images.

After adding the outline in Photoshop, you can remove the background layer and replace it with a solid color background for example. This technique is often used for making YouTube thumbnails.
Blurring background is another option. To create a blur background effect like shown in the preview, you can use our blur background Photoshop action.
AI Generated Stickers
Making stickers with AI makes it super easy to design cool, eye-catching stuff that stands out and adds fun to your chats! Try this free online AI sticker generator and make your own sticker design.
Note that for making cool stickers you have to know how to write art prompts. Make sure you read all the instructions to take advantage of all the great features that the AI has to offer. Search stickers on Google and Pinterest for inspiration.

How to Use the Photoshop Action
In order to use the outlining text in Photoshop action properly, you have to follow these steps:
- Load the ATN file in Photoshop
- Add a Text layer or a Shape layer if you want to create a shape outline
- Play one of the Outline actions
Watch the video tutorial to see exactly how to outline text in Photoshop using this cool action.
Item Details
This freebie contains 1 ATN file, 1 ASL file
- Format: ATN file, ASL file
- Author: PhotoshopSupply (exclusive item)
- License: Free for personal and commercial use with attribution. License Agreement

DOWNLOAD PHOTOSHOP ACTIONS
Outline Text Online with MockoFun
If you don’t have Photoshop, make outline text using the online text editor from MockoFun
MockoFun is a free online graphic designer tool that you can use to create curved text, highlight text, outline text and many other text effects.
Check out this tutorial on how to stroke text online in just a few simple steps.
Outline Portrait | Photoshop Free Action
If you want to turn photo into line drawing and create an outline portrait effect, you can use our free line art Photoshop action.

Other resources that you might like 🙂
- Rule of Thirds Photoshop Grid (FREE Action)
- Line Art Photoshop (FREE Action)
- Smooth Edges Photoshop (FREE Action)