The rule of thirds Photoshop grid is an useful action that you can use for your images.
What Is Rule of Thirds?
The Rule of Thirds (“rule of thumb”) is probably the most well-known composition rule in photography. In photography classes, the Rule of Thirds is one of the first things that beginner photographers learn.
To use the Rule of Thirds means that the subject IS NOT centered in the image. The rule of thirds is a composition guideline that positions your subject within either the left or right third of an image. By placing the subject off center you create interesting and more balanced shots.

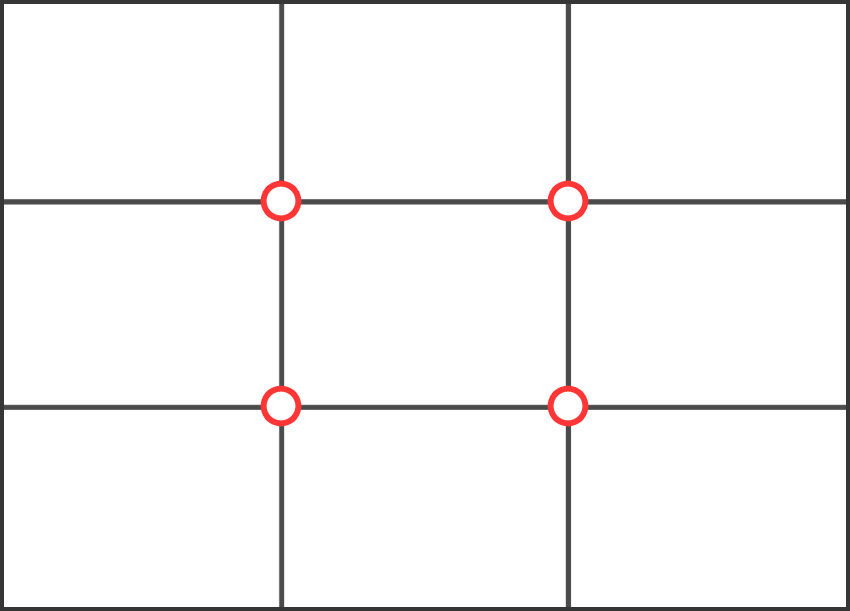
Imagine that you have a grid of 3×3 over your photo, both horizontally and vertically, so that you have 9 parts.
On this rule of thirds grid you have four important parts of the image, where the grid lines intersect. The rule of 3rd tells you to add your subject on one of the four intersections or along the lines.
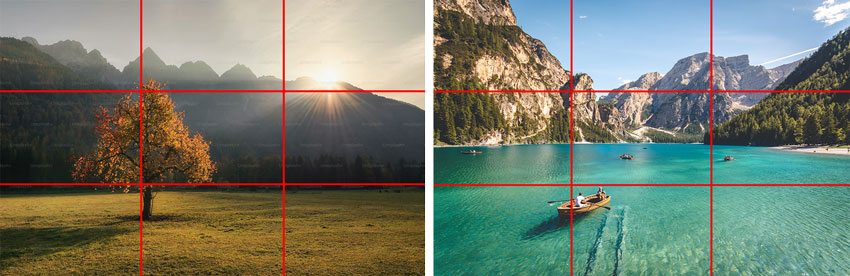
Rule of Thirds Examples

Photoshop Rule of Thirds Grid
What is the rule of thirds in Photoshop? Many people ask me how to make rule of thirds grid in Photoshop.
- To create a rule of thirds grid in Photoshop, press Command+’ (Mac) or Ctrl+’ (Win) to show grid. Alternatively, go to View > Show > Grid menu on top.
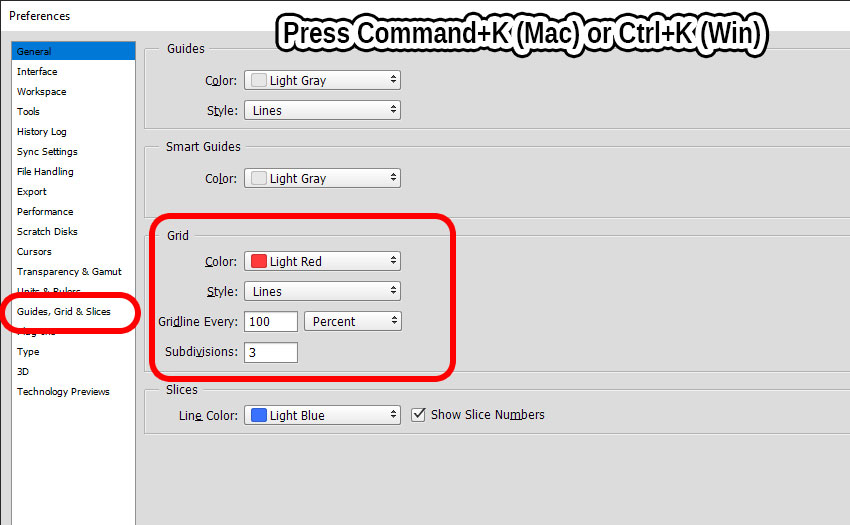
- Press Command+K (Mac) or Ctrl+K (Win) to open your Preferences.
- Click on Guides, Grid & Slices from the list on the left. Set Gridline every 100 percent and Subdivisions 3.
- Choose the color for the grid lines

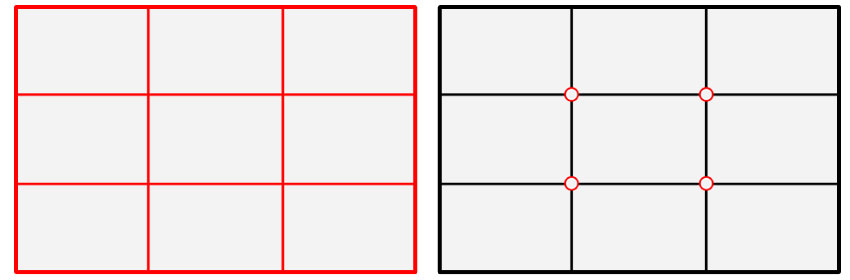
The downside is that this Photoshop grid is not a part of your design and does NOT appear in print. To create a rule of thirds grid that you can print, use my new Photoshop action.
How to Use the Photoshop Rule of Thirds Grid Action
So, let’s learn how to make a 3×3 grid in Photoshop that is custom made in terms of size and color. Plus, the 3×3 grid Photoshop grid is printable.
- Load the action in Photoshop
- Open your photo
- Play the Rule of Thirds Grid action
- The action stops for you to choose the width of the grid lines.
- After the action ends you can change the color of the grid lines.
The rule of thirds Photoshop action outs the grid lines are in a separate layer. So, you can edit the color of the grid, move, resize, etc. Create a 3×3 Photoshop grid template in seconds. This is a printable grid and therefore you can use it for print.
Rule of Thirds Template
In the 2023 update I have added a rule of thirds template transparent in PNG and PDF file format for print. Use the rule of thirds template in Photoshop or any other graphic design software.

Add the Photoshop rule of thirds grid overlay over your photos. As most of the photos have an aspect ratio of 3:2, I made this template with the same proportions. But you can stretch it to match with the size of your photo.
Add Grid to Photo Online
In case you don’t have Photoshop, you can add grid to photo online using the MockoFun‘s photo editor. The new grid generator allows you to quickly add a grid over your pictures.
Item Details
This rule of thirds Photoshop freebie contains 1 ATN file, 2 PNG files and 2 PDF files
- Format: ATN file, PNG file, PDF file
- Author: PhotoshopSupply (exclusive item)
- License: Free for personal and commercial use with attribution. License Agreement

DOWNLOAD PHOTOSHOP ACTIONS
Other resources that you might like:
- Grid Photoshop Brushes (FREE)
- Line Art Photoshop (FREE Action)
- Subtle Patterns (FREE)
- Chalk (Chalkboard Texture & Chalk Effect | PREMIUM)





